* ακολουθώ τα παρακάτω βήματα για να ολοκληρώσω την εφαρμογή.
Ακολουθεί ΒΙΝΤΕΟΜΑΘΗΜΑ 1 (12 λεπτά) με όλες τις ενέργειες
* μπορείς να εργαστείς παράλληλα παρακολουθώντας τα βήματα του βιντεομαθήματος.
Ενέργειες
2. Kάνουμε είσοδο με τα στοιχεία του λογαριασμού μας - με τον 12ψήφιο κωδικό που έχω.
3. Επιλέγω στο κεντρικό μενού My Projects/ Start new project= Νέο project με όνομα «paintapp»
4. Οπως παρατηρώ στην εικόνα της εφαρμογής η οθόνη του κινητού είναι ουσιαστικά χωρισμένη σε 4 μέρη.
- το 1ο μέρος περιέχει έναν slider όπου αυξομειώνει το πάχος ζωγραφικής
- το 2ο μέρος περιέχει τον καμβά = περιοχή σχεδίασης
- το 3ο μέρος περιέχει τα χρώματα και
- το 4ο μέρος περιέχει τις λειτουργίες της εφαρμογής = 3 κουμπιά
Για αυτό θα χρειαστώ 4 καλούπια=Layout
Μεταφέρω από την παλέτα των αντικειμένων (Pallete) x4 Layout
Layout = 4 x HorrizontalArrangment
- 1x ονομασία: ΜΕΓΕΘΟΣΓΡΑΜΜΗΣ / Height= 10 percent / Width= Fill parent
και περιέχει το "Slider1"
- 1x ονομασία: ΟΚΑΜΒΑΣ / Height= 70 percent / Width= Fill parent και περιέχει το
"Canvas1"
- 1x ονομασία: ΧΡΩΜΑΤΑ / Height= 10 percent / Width= Fill parent και περιέχει 11
"Buttons"=χρώματα
- 1x ονομασία: ΛΕΙΤΟΥΡΓΙΕΣ / Height= 10 percent / Width= Fill parent και περιέχει 3
Buttons= λειτουργικά κουμπιά "Καθαρισμός, Φωτογραφία και Αποθήκευση"
5. Στη συνέχεια εισάγω από την παλέτα αντικειμένων (Pallete)
User Interface/Slider = 1 και τον τοποθετώ στο 1ο Layout (ΜΕΓΕΘΟΣΓΡΑΜΜΗΣ) με τις εξής ιδιότητες (Properties):
6. Στη συνέχεια εισάγω από την παλέτα αντικειμένων (Pallete)
User Drawing and Animation/Canvas = 1 και τον τοποθετώ στο 2ο Layout (ΟΚΑΜΒΑΣ) με τις εξής ιδιότητες (Properties):
Height=60 percent
Width= Fill parent
7. Στη συνέχεια εισάγω από την παλέτα αντικειμένων (Pallete)
User User interface/Button= 11 και τα τοποθετώ στο 3ο Layout (ΟΚΑΜΒΑΣ) με τις εξής ιδιότητες (Properties):
Αλλάζω την ονομασία του κάθε κουμπιού στα Components ανάλογα με το χρώμα του πχ. από button1=ΜΠΛΕ button2=ΠΡΑΣΙΝΟ κλπ.
Αλλάζω στις ιδιότητες το background color και αφαιρώ το κείμενο από το Text
8.Στη συνέχεια εισάγω από την παλέτα αντικειμένων (Pallete)
* User Inerface/Buttons = 3 x KΑΘΑΡΙΣΜΟΣ, ΦΩΤΟΓΡΑΦΙΑ, ΑΠΟΘΗΚΕΥΣΗ και τα τοποθετώ στο 4ο Layout (ΟΚΑΜΒΑΣ) με τις εξής ιδιότητες (Properties):
Αλλάζω την ονομασία του κάθε κουμπιού στα Components ανάλογα με το τι είναι
- από button12=ΚΑΘΑΡΙΣΜΟΣ button13=ΠΡΑΣΙΝΟ button14=ΑΠΟΘΗΚΕΥΣΗ
Αλλάζω την ονομασία και στο κείμενο που εμφανίζεται πάνω στο κουμπί από το Text
9. Εισάγω 3 ακόμα αντικείμενα που χρειαστώ από την παλέτα αντικειμένων (Pallete)
Media/Camera = για να μπορώ να εισάγω φωτογραφία από το κινητό
User interface/Notifier = για να μπορώ να αποθηκεύσω την τελική εικόνα που σχεδίασα
Sensors/Acceleratorsensor = για να σβήνω με τη βοήθεια του κουνήματος του κινητού
Το Designer mode συγκεντρωτικά παρακάτω:
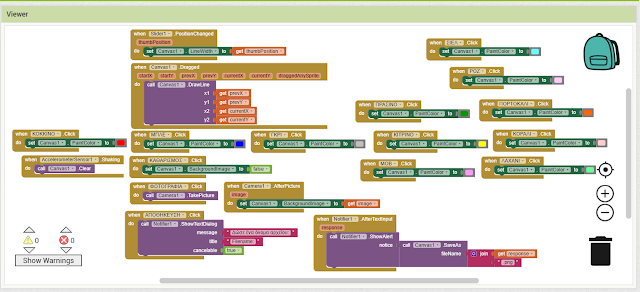
10. Η εμφάνιση των "Βlocks" είναι όπως παρακάτω:
11. Εξάγω την εφαρμογή με το "Buid" σε paintapp2.apk
12. Εγκατάσταση στο κινητό ή στο tablet ή σε έναν από τους εξομοιωτές NOX, BLUESTACKS
ΕΝΑΛΛΑΚΤΙΚΑ
Ακολουθώ τα παρακάτω βήματα από το pdf βιβλίο pdf