paintapp2v1.apk - Νέα εφαρμογή με παραλλαγές της προηγούμενης εφαρμογής
ΣΕ ΤΙ ΔΙΑΦΕΡΕΙ ΑΠΟ ΤΗΝ ΠΡΟΗΓΟΥΜΕΝΗ
Σύμφωνα με την τελική εικόνα της εφαρμογής παραπάνω:
- Αλλάζω τα 11 χρώματα (κουμπιά) με παλέτα χρωμάτων επιλογής (canvas2, ball). Θα χρειαστώ την παρακάτω εικόνα (αποθήκευση με δεξί κλικ) και αποθήκευση της εικόνας με ονομασία PALETA.
- Προσθέτω μετά τα τρία κουμπιά και άλλα 2, το ένα θα κάνει upload εικόνας από την γκαλερί εικόνων του κινητού και το τελευταίο θα κάνει έξοδο από την εφαρμογή. Οι εικόνες που θα χρειαστείς είναι οι παρακάτω και μπορείς να τις αποθηκεύσεις με δεξί κλικ. Αποθηκεύω τις εικόνες με τις ονομασίες αντίστοιχα με το εικονίδιο:
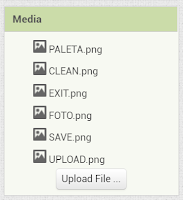
CLEAN, FOTO, SAVE, UPLOAD, EXIT
1. Είσοδος στο App Inventor http://code.appinventor.mit.edu
2. Kάνουμε είσοδο με τα στοιχεία του λογαριασμού μας - με τον 12ψήφιο κωδικό που έχω.
3. Επιλέγω στο κεντρικό μενού My Projects/ Start new project= Νέο project με όνομα «paintapp2v1»
Ακολουθεί ΒΙΝΤΕΟΜΑΘΗΜΑ 3 (14 λεπτά) με όλες τις ενέργειες
* μπορείς να εργαστείς παράλληλα παρακολουθώντας τα βήματα του βιντεομαθήματος.
Ενέργειες
2. Kάνουμε είσοδο με τα στοιχεία του λογαριασμού μας - με τον 12ψήφιο κωδικό που έχω.
3. Επιλέγω στο κεντρικό μενού My Projects/ Start new project= Νέο project με όνομα «paintapp2v1»
4. Όπως παρατηρώ στην εικόνα της εφαρμογής η οθόνη του κινητού είναι ουσιαστικά χωρισμένη σε 4 μέρη.
- το 1ο μέρος περιέχει έναν slider όπου αυξομειώνει το πάχος ζωγραφικής
ΑΝΤΙΚΕΙΜΕΝΑ ΠΑΛΕΤΑΣ=UserInterface/Slider
- το 2ο μέρος περιέχει τον καμβά = περιοχή σχεδίασης
ΑΝΤΙΚΕΙΜΕΝΑ ΠΑΛΕΤΑΣ=DrawAndAnimation/Canvas
- το 3ο μέρος περιέχει τα χρώματα
ΑΝΤΙΚΕΙΜΕΝΑ ΠΑΛΕΤΑΣ=DrawAndAnimation/Canvas
ΑΝΤΙΚΕΙΜΕΝΑ ΠΑΛΕΤΑΣ=DrawAndAnimation/Ball
- το 4ο μέρος περιέχει τις λειτουργίες της εφαρμογής
ΑΝΤΙΚΕΙΜΕΝΑ ΠΑΛΕΤΑΣ=UserInterface/Image x 4
ΑΝΤΙΚΕΙΜΕΝΑ ΠΑΛΕΤΑΣ=Sensors/Accelerometer
ΑΝΤΙΚΕΙΜΕΝΑ ΠΑΛΕΤΑΣ=UserInterface/Notifier
ΑΝΤΙΚΕΙΜΕΝΑ ΠΑΛΕΤΑΣ=UserInterface/Notifier
ΑΝΤΙΚΕΙΜΕΝΑ ΠΑΛΕΤΑΣ=Media/Imagepicker
ΑΝΤΙΚΕΙΜΕΝΑ ΠΑΛΕΤΑΣ=Media/Camera
Για αυτό θα χρειαστώ 4 καλούπια=Layout
Μεταφέρω από την παλέτα των αντικειμένων (Pallete) x4 Layout
Layout = 4 x HorrizontalArrangment
- 1x ονομασία: ΜΕΓΕΘΟΣΓΡΑΜΜΗΣ / Height= 10 percent / Width= Fill parent
και περιέχει το "Slider1"
- 1x ονομασία: ΟΚΑΜΒΑΣ / Height= 60 percent / Width= Fill parent και περιέχει το
"Canvas1=περιοχή σχεδίασης"
- 1x ονομασία: ΧΡΩΜΑΤΑ / Height= 10 percent / Width= Fill parent και περιέχει το
"Canvas2=παλέτα χρωμάτων" και το ball
- 1x ονομασία: ΛΕΙΤΟΥΡΓΙΕΣ / Height= 10 percent / Width= Fill parent και περιέχει 5
εικόνες= λειτουργικά "Καθαρισμός, Φωτογραφία, Ανέβασμα, Αποθήκευση, έξοδος"
5. Στη συνέχεια εισάγω από την παλέτα αντικειμένων (Pallete)
User Interface/Slider = 1 και τον τοποθετώ στο 1ο Layout (ΜΕΓΕΘΟΣΓΡΑΜΜΗΣ) με τις εξής ιδιότητες (Properties):
6. Στη συνέχεια εισάγω από την παλέτα αντικειμένων (Pallete)
Drawing and Animation/Canvas = 1 και τον τοποθετώ στο 2ο Layout (ΟΚΑΜΒΑΣ) με τις εξής ιδιότητες (Properties):
Height=60 percent
Width= Fill parent
7. Στη συνέχεια εισάγω από την παλέτα αντικειμένων (Pallete)
Drawing and Animation/Canvas = 2 και τον τοποθετώ στο 3ο Layout (ΧΡΩΜΑΤΑ) με τις εξής ιδιότητες (Properties):
Height=10 percent
Width= Fill parent
Τοποθετώ από την παλέτα των αντικειμένων Drawing and Animation/Ball μέσα στο canvas2
8.Στη συνέχεια εισάγω από την παλέτα αντικειμένων (Pallete)
* User Inerface/Image = 4 x KΑΘΑΡΙΣΜΟΣ, ΦΩΤΟΓΡΑΦΙΑ, ΑΠΟΘΗΚΕΥΣΗ, ΕΞΟΔΟΣ και τα τοποθετώ στο 4ο Layout (ΛΕΙΤΟΥΡΓΙΕΣ) με τις εξής ιδιότητες (Properties):
Height=10 percent
Width= 10 percent
Και οι 5 λειτουργίες της εφαρμογής θα πρέπει να είναι στις ιδιότητες (Properties) Clickable.
To ΑΝΕΒΑΣΜΑ το εισάγουμε από την παλέτα αντικειμένων Media/Imagepicker και το τοποθετώ πριν την τελευταία εικόνα
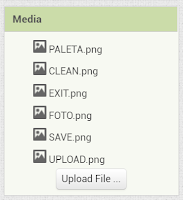
Τις εικόνες που χρειάζομαι και έχω κατεβάσει τις εισάγω από τα Media που βρίσκονται κάτω από τα Components (Κλικ στο κουμπί Upload File)
Κάθε εικόνα της εφαρμογής τη συνδέω με την εικόνα που έχω για το κάθε κουμπί. Στις ιδιότητες (properties) του κάθε Image υπάρχει κάτω από το Height και το Width το
Picture. Επιλέγω την εικόνα που αντιστοιχεί στο κουμπί που θέλω και κάνω κλικ ΟΚ. Το κάνω και για τα 5 κουμπιά των Λειτουργιών.
9. Εισάγω 3 ακόμα αντικείμενα (μη ορατά) από την παλέτα αντικειμένων (Pallete) μέσα στην εφαρμογή μου
Media/Camera = για να μπορώ να εισάγω φωτογραφία από το κινητό
User interface/Notifier1 = για το μήνυμα αποθήκευσης της εικόνας που σχεδίασα
User interface/Notifier2 = για το μήνυμα εξόδου από την συσκευή
Sensors/Acceleometersensor = για να σβήνω με τη βοήθεια του κουνήματος του κινητού
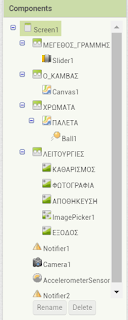
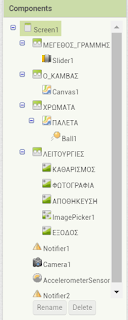
Το Designer mode συγκεντρωτικά παρακάτω:
*δεν ξεχνώ να κάνω Rename τα Components για να μπορώ να τα διαχειριστώ αργότερα στα "Blocks" με ευκολία και σαφήνεια






Στο παραπάνω κομμάτι που αφορά τον Καμβά (canvas1) προσθέτω ένα ακόμα μοβ που με βοηθάει να γίνει η επιφάνεια της γραμμής ζωγραφικής πιο ομαλή (χωρίς κενά). Το μπλε το βρίσκω στα Math (7o στη σειρά). Ο αριθμός 2 είναι στα Math (1o).
Με το παραπάνω μπορώ να επιλέγω χρώμα από την παλέτα των χρωμάτων σέρνοντας την μπάλα πάνω της.

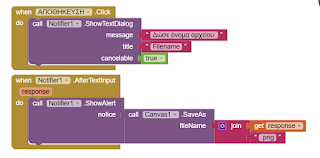
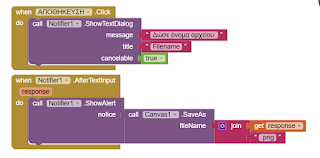
10. Η εμφάνιση των "Βlocks" είναι όπως παρακάτω:
11. Εξάγω την εφαρμογή με το "Buid" του κεντρικού μενού σε paintapp2v1.apk
12. Εγκατάσταση στο κινητό ή στο tablet ή σε έναν από τους εξομοιωτές NOX, BLUESTACKS