ΚΕΦΑΛΑΙΟ 7
Θεωρία με ερωτήσεις κεφαλαίου 7 ΔΕΣ ΕΔΩ
Οδηγός χρήσης appinventor ΔΕΣ ΕΔΩ
Εκτενής οδηγός χρήσης appinventor ΔΕΣ ΕΔΩ
ΒΙΝΤΕΟΜΑΘΗΜΑΤΑ https://vimeo.com/mitappino 12ψήφιος κωδικός του appinventor για δοκιμή και παρατήρηση είναι:
HIP-ANNA-TUNE-NAT

ΜΑΘΗΜΑ 2o-3o (4-5 ώρες):
Εισαγωγή στη δημιουργία εφαρμογών μέσω του appinventor
ΜΑΘΗΜΑ 2o-3o (4-5 ώρες):
Εισαγωγή στη δημιουργία εφαρμογών μέσω του appinventor
ΥΛΙΚΟΤΕΧΝΙΚΗ ΥΠΟΔΟΜΗ
12ψήφιο κωδικό από το https://code.appinventor.mit.edu
Είσοδος από την διεύθυνση https://code.appinventor.mit.edu
ΒΙΝΤΕΟΜΑΘΗΜΑΤΑ
Ε-BOOKS ΚΑΙ "ΔΙΑΔΙΚΤΥΑΚΗ ΒΟΗΘΕΙΑ"

ΒΟΗΘΗΤΙΚΟ ΥΛΙΚΟ
APP INVENTOR ΟΔΗΓΟΣ ΕΓΓΡΑΦΗΣ ΚΑΙ ΧΡΗΣΗΣ
APP INVENTOR ΟΔΗΓΟΣ-TUTORIAL pdf
ΟΔΗΓΟΣ ΧΡΗΣΗΣ ΤΟΥ APP INVENTOR ΣΕ ΒΙΝΤΕΟ (ΕΙΣΑΓΩΓΗ)
ΟΔΗΓΟΣ ΧΡΗΣΗ ΤΟΥ APP INVENTOR ΣΕ ΒΙΝΤΕΟ (25')
 ΠΑΡΟΥΣΙΑΣΗ ΜΑΘΗΜΑΤΟΣ
ΠΑΡΟΥΣΙΑΣΗ ΜΑΘΗΜΑΤΟΣ
Περιγραφή των βασικών εννοιών που ορίζουν τις εφαρμογές σε android (ppt)
Βίντεο παρουσίαση χρήσης του appinventor-η πρώτη μου εφαρμογή (youtube)
12ψήφιο κωδικό από το https://code.appinventor.mit.edu
Είσοδος από την διεύθυνση https://code.appinventor.mit.edu
ΒΙΝΤΕΟΜΑΘΗΜΑΤΑ
Ε-BOOKS ΚΑΙ "ΔΙΑΔΙΚΤΥΑΚΗ ΒΟΗΘΕΙΑ"
ΒΟΗΘΗΤΙΚΟ ΥΛΙΚΟ
APP INVENTOR ΟΔΗΓΟΣ ΕΓΓΡΑΦΗΣ ΚΑΙ ΧΡΗΣΗΣ
APP INVENTOR ΟΔΗΓΟΣ-TUTORIAL pdf
ΟΔΗΓΟΣ ΧΡΗΣΗΣ ΤΟΥ APP INVENTOR ΣΕ ΒΙΝΤΕΟ (ΕΙΣΑΓΩΓΗ)
ΟΔΗΓΟΣ ΧΡΗΣΗ ΤΟΥ APP INVENTOR ΣΕ ΒΙΝΤΕΟ (25')
Περιγραφή των βασικών εννοιών που ορίζουν τις εφαρμογές σε android (ppt)
Βίντεο παρουσίαση χρήσης του appinventor-η πρώτη μου εφαρμογή (youtube)
ΠΕΡΙΛΗΨΗ
App Inventor: Διδασκαλία Προγραμματισμού με Δημιουργία Εφαρμογών για Κινητές Συσκευές.
App Inventor: Διδασκαλία Προγραμματισμού με Δημιουργία Εφαρμογών για Κινητές Συσκευές.
Η κλασική δομή του περιβάλλοντος του App Inventor αποτελείται από: (α) τον Designer (Σχεδιαστή), όπου ο χρήστης επιλέγει τα συστατικά μέρη για την εφαρμογή που αναπτύσσει, και (β) τον Blocks Editor (Συντάκτη πλακιδίων), όπου ο χρήστης συνδυάζει οπτικά τα πλακίδια του προγράμματος, για να ορίσει τη συμπεριφορά των μερών της εφαρμογής (μοιάζει με τη συναρμολόγηση ενός πάζλ). Τα πλακίδια είναι ταξινομημένα σε διαφορετικά χρώματα ανάλογα με τη λειτουργία που επιτελούν. Το Android είναι ένα δημοφιλές, ελεύθερο και ανοικτού κώδικα (open source) Λειτουργικό Σύστημα για φορητές συσκευές. Βασίζεται στον πυρήνα του Linux.
Όταν ο χρήστης ολοκληρώσει την εφαρμογή του μπορεί είτε να τη «συσκευάσει», για να παραγάγει το τελικό πρόγραμμα σε μορφή .apk (Android application package), προκειμένου να το εγκαταστήσει στην Android συσκευή του, είτε ακόμη να το διανείμει δωρεάν ή εμπορικά στο Google Play. Εναλλακτικά, αν δεν υπάρχει διαθέσιμη κάποια συσκευή Android, ο χρήστης έχει τη δυνατότητα να δημιουργήσει και να ελέγξει τη λειτουργία της εφαρμογής του, χρησιμοποιώντας τον προσομοιωτή Android Emulator, ο οποίος είναι λογισμικό που εκτελείται τοπικά στον υπολογιστή του και συμπεριφέρεται σαν ένα κινητό τηλέφωνο.

ΔΡΑΣΤΗΡΙΟΤΗΤΑ ΣΤΟ ΕΡΓΑΣΤΗΡΙΟ ΜΕ ΠΡΟΒΟΛΕΑ ΚΑΙ ΒΗΜΑ ΒΗΜΑ ΑΝΑΠΤΥΞΗ ΤΗΣ ΕΦΑΡΜΟΓΗΣ
Όταν ο χρήστης ολοκληρώσει την εφαρμογή του μπορεί είτε να τη «συσκευάσει», για να παραγάγει το τελικό πρόγραμμα σε μορφή .apk (Android application package), προκειμένου να το εγκαταστήσει στην Android συσκευή του, είτε ακόμη να το διανείμει δωρεάν ή εμπορικά στο Google Play. Εναλλακτικά, αν δεν υπάρχει διαθέσιμη κάποια συσκευή Android, ο χρήστης έχει τη δυνατότητα να δημιουργήσει και να ελέγξει τη λειτουργία της εφαρμογής του, χρησιμοποιώντας τον προσομοιωτή Android Emulator, ο οποίος είναι λογισμικό που εκτελείται τοπικά στον υπολογιστή του και συμπεριφέρεται σαν ένα κινητό τηλέφωνο.
ΔΡΑΣΤΗΡΙΟΤΗΤΑ ΣΤΟ ΕΡΓΑΣΤΗΡΙΟ ΜΕ ΠΡΟΒΟΛΕΑ ΚΑΙ ΒΗΜΑ ΒΗΜΑ ΑΝΑΠΤΥΞΗ ΤΗΣ ΕΦΑΡΜΟΓΗΣ
Στα πλαίσια της Ώρας του Κώδικα υλοποιούμε τρία φύλλα εργασίας για το AppInventor.
ΦΥΛΛΑ ΕΡΓΑΣΙΑΣ

Στο πρώτο φύλλο εργασίας, θα αναπτύξουμε την πρώτη μας εφαρμογή. Παρακάτω τα βήματα που ακολουθώ σε κάθε νέα εφαρμογή (project).
Ενέργειες
1. Είσοδος στο App Inventor http://code.appinventor.mit.edu/
2. Kάνουμε είσοδο με τα στοιχεία του λογαριασμού μας - με τον 12ψήφιο κωδικό που έχω.
3. Επιλέγω new project= Νέο project με όνομα «myfirstapp»
4. Με το κουμπί Upload File του πλαισίου Media, ανεβάζουμε τα σχετικά αρχεία που είναι φωτογραφίες (Png) και ήχου (mp3)
Ενέργειες
1. Είσοδος στο App Inventor http://code.appinventor.mit.edu/
2. Kάνουμε είσοδο με τα στοιχεία του λογαριασμού μας - με τον 12ψήφιο κωδικό που έχω.
3. Επιλέγω new project= Νέο project με όνομα «myfirstapp»
4. Με το κουμπί Upload File του πλαισίου Media, ανεβάζουμε τα σχετικά αρχεία που είναι φωτογραφίες (Png) και ήχου (mp3)
- Κατεβάζω εικόνα που επιθυμώ και ήχο από το youtube (αναζήτηση πχ. dog sound effect και κατεβάζω με το διαδικτυακό εργαλείο https://ytmp3.cc/en13/ βάζοντας την διεύθυνση του youtube και επιλέγοντας mp3 convert και στη συνέχεια download).
5. Επεξεργασία εφαρμογής
Στο δεύτερο φύλλο εργασίας, θα αναπτύξουμε μια εφαρμογή ζωγραφικής.
Ενέργειες
1. Είσοδος στο App Inventor http://code.appinventor.mit.edu/ 2. Kάνουμε είσοδο με τα στοιχεία του λογαριασμού μας - με τον 12ψήφιο κωδικό που έχω.
3. Επιλέγω new project= Νέο project με όνομα «paint»
4. Ακολουθώ τα παρακάτω βήματα από το βιντεομάθημα ή από το pdf βιβλίο
5. Εξάγω την εφαρμογή με το "Buid" σε paint.apk
6. Εγκατάσταση στο κινητό ή στο tablet ή σε έναν από τους εξομοιωτές NOX, BLUESTACKS


 11. Κάνω εξαγωγή της εφαρμογής μέσω του "Build" στο κεντρικό μενού και την αποθηκεύω στον υπολογιστή μου paint.apk. Παρακάτω στιγμιότυπο από την εφαρμογή που τρέχει στον εξομοιωτή NOX player.
11. Κάνω εξαγωγή της εφαρμογής μέσω του "Build" στο κεντρικό μενού και την αποθηκεύω στον υπολογιστή μου paint.apk. Παρακάτω στιγμιότυπο από την εφαρμογή που τρέχει στον εξομοιωτή NOX player.



7. Θα ρεφινάρουμε την εφαρμογή paint ενσωματώνοντας στην εφαρμογή περισσότερα και πιο λειτουργικά εργαλεία.
8. Ακολουθώ τα βήματα του pdf βιβλίου pdf
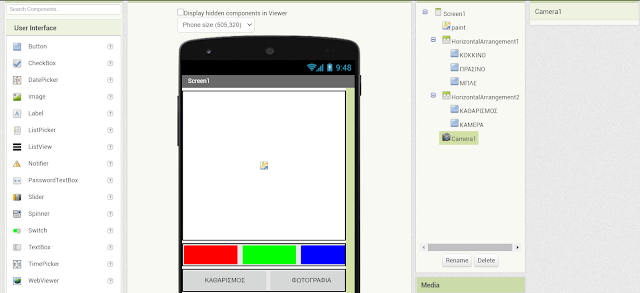
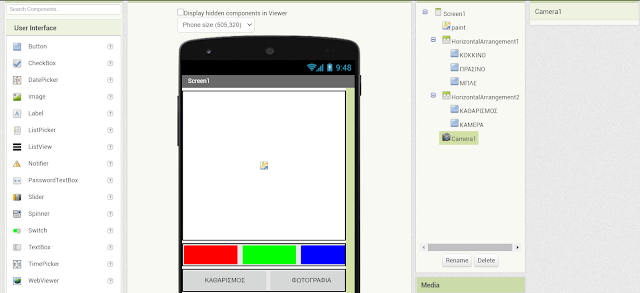
9. Η εμφάνιση του σχεδιαστικού "Designer" κομματιού μαζί με τα "Components" είναι όπως παρακάτω:
* Layout = 4 x HorrizontalArrangment
- 1x ονομασία: ΜΕΓΕΘΟΣΓΡΑΜΜΗΣ / Height= 10 percent / Width= Fill parent
και περιέχει το "Slider1"
- 1x ονομασία: ΟΚΑΜΒΑΣ / Height= 70 percent / Width= Fill parent και περιέχει το
"Canvas1"
- 1x ονομασία: ΧΡΩΜΑΤΑ / Height= 10 percent / Width= Fill parent και περιέχει 11
"Buttons"=χρώματα
- 1x ονομασία: ΛΕΙΤΟΥΡΓΙΕΣ / Height= 10 percent / Width= Fill parent και περιέχει 3
Buttons= λειτουργικά κουμπιά "Καθαρισμός, Φωτογραφία και Αποθήκευση"
* User Interface/Slider = 1
* User Interface/Buttons = 11 x χρώματα
* User Inerface/Buttons = 3 x KΑΘΑΡΙΣΜΟΣ, ΦΩΤΟΓΡΑΦΙΑ, ΑΠΟΘΗΚΕΥΣΗ
Το Designer mode συγκεντρωτικά παρακάτω:
*δεν ξεχνώ να κάνω Rename τα Components για να μπορώ να τα διαχειριστώ αργότερα στα "Blocks" με ευκολία και σαφήνεια
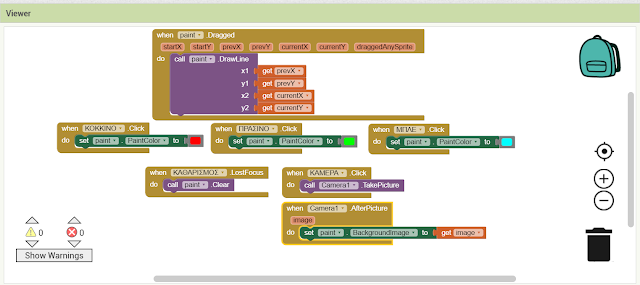
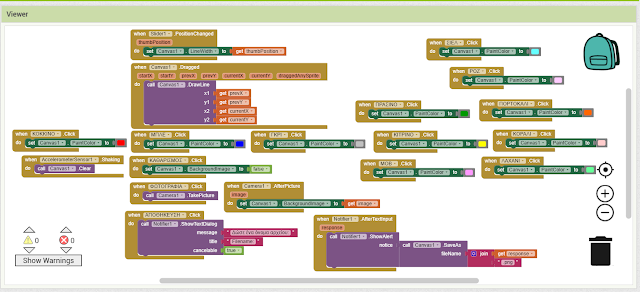
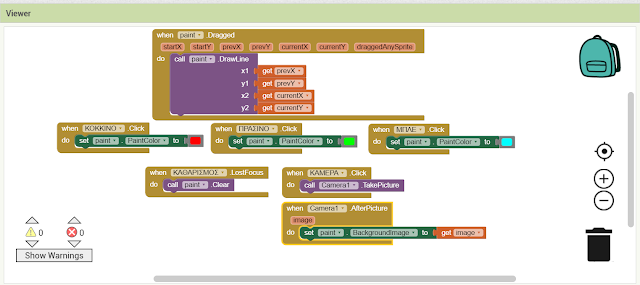
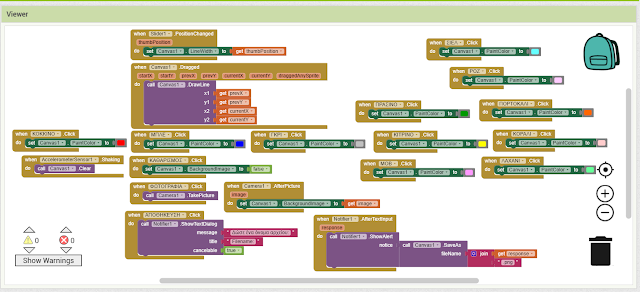
10. Η εμφάνιση των "Βlocks" είναι όπως παρακάτω:
 11. Κάνω εξαγωγή της εφαρμογής μέσω του "Build" στο κεντρικό μενού και την αποθηκεύω στον υπολογιστή μου paint.apk. Παρακάτω στιγμιότυπο από την εφαρμογή που τρέχει στον εξομοιωτή NOX player.
11. Κάνω εξαγωγή της εφαρμογής μέσω του "Build" στο κεντρικό μενού και την αποθηκεύω στον υπολογιστή μου paint.apk. Παρακάτω στιγμιότυπο από την εφαρμογή που τρέχει στον εξομοιωτή NOX player.• Android λειτουργικό
• Appinventor
• Design και blocks
• apk
- buttons
- layers
- components
- designer mode
- blocks mode
- pallete = αντικείμενα
- ορατά και αόρατα εργαλεία όπως camera, sensors κα.
- build
- qr code reader
- εξομοιωτής android ΝΟΧ, Bluestacks κα.
- Ενέργειες στα Blocks είναι μοβ
- Ιδιότητες στα Blocks είναι πράσινες
ΔΙΔΑΚΤΙΚΟΙ ΣΤΟΧΟΙ
• Να κάνω είσοδο στο appinvenor
• Να χειρίζομαι βασικές λειτουργίες του appinventor
• Να διακρίνω το τμήμα της σχεδίασης και να μπορώ να τοποθετώ
αντικείμενα
• Να διακρίνω το τμήμα των εντολών και να τοποθετώ τις εντολές των διαφόρων
αντικειμένων
• Να τοποθετήσω τις ενέργειες αυτές με τη σωστή σειρά εκτέλεσης
• Να δημιουργώ μεταβλητές
• Να εκτελέσω την εφαρμογή που δημιούργησα στην φορητή μου συσκευή ή στον
ενσωματωμένο προσομοιωτή του appinventor ή κάποιου άλλου όπως Nox, Bluestacks κα.
ΑΞΙΟΛΟΓΗΣΗ ΕΚΠΑΙΔΕΥΤΙΚΟΥ ΚΑΙ ΕΚΠΑΙΔΕΥΤΙΚΗΣ ΔΙΑΔΙΚΑΣΙΑΣ
Συμπλήρωση φόρμας feedback ΚΛΙΚ ΕΔΩ

Συμπλήρωση φόρμας feedback ΚΛΙΚ ΕΔΩ
ΙΣΤΟΣΕΛΙΔΕΣ ΜΕ ΕΚΠΑΙΔΕΥΤΙΚΑ ΒΙΝΤΕΟ
παρακολούθησε περισσότερα εκπαιδευτικά βίντεο στη ψηφιακή βιντεοθήκη μας ELIBRARY